-
[Spring]서블릿의 기본 사용법 예제 ( 2 ), JSP로 회원 웹 애플리케이션 개발 그리고 MVC패턴의 등장, MVC의 한계Back-end/Spring 2022. 3. 18. 13:52

안녕하세요! 이번 포스팅은 지난 포스팅에 이어서 서블릿의 불편함을 해소하고자 템플릿 엔진 중 하나인 JSP를 사용해서 회원 웹 애플리케이션을 만들어보도록 하겠습니다.
우선 인텔리 제이로 JSP를 사용 하려면 먼저 다음 라이브러리를 추가해야 합니다.

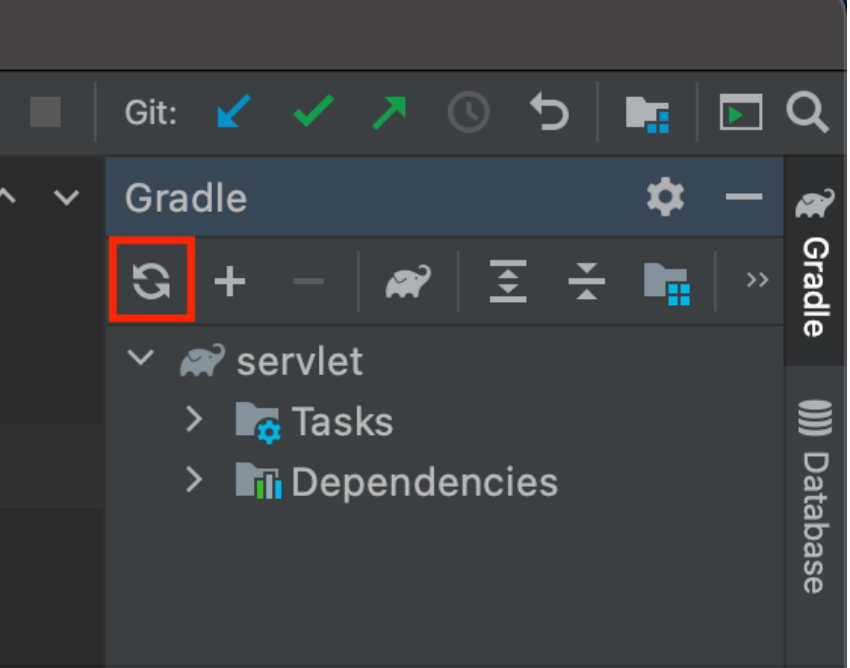
라이브러리를 추가하면 다음 버튼을 클릭해서 Gradle을 refresh 해줍니다.

또한 start.spring.io에서 프로젝트를 생성할 때 반드시 war파일로 프로젝트를 생성해야 JSP를 사용할 수 있습니다. 최근에는 대부분 WAS인 톰캣이 내장되어있는 JAR로 생성 하지만 JSP를 사용하기 위해서는 WAR로 생성해줘야 합니다.
회원 등록 폼 JSP
경로 : main/webapp/jsp/members/new-form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <form action="/jsp/members/save.jsp" method="post"> username: <input type="text" name="username" /> age: <input type="text" name="age" /> <button type="submit">전송</button> </form> </body> </html><%@ page contentType="text/html;charset=UTF-8" language="java" %> 첫 줄은 JSP문서라는 뜻입니다.
JSP 문서는 이렇게 시작해야 합니다. 회원 등록 폼 JSP를 보면 첫 줄을 제외하고는 완전히 HTML와 똑같습니다. JSP는 서버 내부에서 서블릿으로 변환되는데, 우리가 만들었던 MemberFormServlet과 거의 비슷한 모습으로 변환됩니다.
http://localhost:8080/jsp/members/new-form.jsp 실행 시. jsp까지 함께 적어주어야 합니다.
이렇게 접근하는 것은 서버를 타고 접근하는 것이 아니라 정적 파일을 브라우저에서 바로 접근하는 것인데 사실 이런 방식으로 개발을 하지는 않고, 스프링을 이용하면 항상 was를 거쳐서 페이지를 이동하게 되어있습니다.
회원 저장 JSP
경로 : main/webapp/jsp/members/save.jsp
<%@ page import="hello.servlet.domain.member.MemberRepository" %> <%@ page import="hello.servlet.domain.member.Member" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <% // request, response 사용 가능 MemberRepository memberRepository = MemberRepository.getInstance(); System.out.println("save.jsp"); String username = request.getParameter("username"); int age = Integer.parseInt(request.getParameter("age")); Member member = new Member(username, age); System.out.println("member = " + member); memberRepository.save(member); %> <html> <head> <meta charset="UTF-8"> </head> <body> 성공 <ul> <li>id=<%=member.getId()%></li> <li>username=<%=member.getUsername()%></li> <li>age=<%=member.getAge()%></li> </ul> <a href="/index.html">메인</a> </body> </html>JSP 내부에서는 자바 코드를 그대로 다 사용할 수 있습니다.
<% %> 이 표현식 안에는 모든 자바 코드를 사용할 수 있으며
<%= %> 이 부분에는 자바 코드를 출력할 수 있습니다.
회원 저장 JSP를 보면, 회원 저장 서블릿 코드와 같습니다. 다른 점이 있다면, HTML을 중심으로 하고, 자바 코드를 부분 부분 입력했습니다.
회원 목록 JSP
경로 : main/webapp/jsp/members.jsp
<%@ page import="java.util.List" %> <%@ page import="hello.servlet.domain.member.MemberRepository" %> <%@ page import="hello.servlet.domain.member.Member" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <% MemberRepository memberRepository = MemberRepository.getInstance(); List<Member> members = memberRepository.findAll(); %> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="/index.html">메인</a> <table> <thead> <th>id</th> <th>username</th> <th>age</th> </thead> <tbody> <% for (Member member : members) { out.write(" <tr>"); out.write(" <td>" + member.getId() + "</td>"); out.write(" <td>" + member.getUsername() + "</td>"); out.write(" <td>" + member.getAge() + "</td>"); out.write(" </tr>"); } %> </tbody> </table> </body> </html>회원 리포지토리를 먼저 조회하고, 결과 List를 사용해서 중간에 <tr><tr> HTML 태그를 반복해서 출력하고 있습니다.
서블릿과 JSP의 한계
서블릿으로 개발할 때는 뷰(View) 화면을 위한 HTML을 만드는 작업이 자바 코드에 섞여서 지저분하고 복잡했습니다.
JSP를 사용한 덕분에 뷰를 생성하는 HTML 작업을 깔끔하게 가져가고, 중간중간 동적으로 변경이 필요한 부분에만 자바 코드를 적용했습니다.
그런데 이렇게 해도 해결되지 않는 몇 가지 고민이 남습니다.
회원 저장 JSP를 봅시다. 코드의 상위 절반은 회원을 저장하기 위한 비즈니스 로직이고, 나머지 하위 절반만 결과를 HTML로 보여주기 위한 뷰 영역입니다. 회원 목록의 경우에도 마찬가지입니다.
코드를 잘 보면, JAVA 코드, 데이터를 조회하는 리포지토리 등등 다양한 코드가 모두 JSP에 노출되어 있습니다.
JSP가 너무 많은 역할을 합니다.
이렇게 작은 프로젝트도 벌써 머리가 아파오는데, 수백 수천 줄이 넘어가는 JSP를 떠올려보면 정말 지옥과 같을 것입니다. (유지보수 지옥 썰)
MVC 패턴 - 개요
1. 너무 많은 역할
하나의 서블릿이나 JSP만으로 비즈니스 로직과 뷰 렌더링까지 모두 처리하게 되면, 너무 많은 역할을 하게 되고, 결과적으로 유지보수가 어려워집니다. 비즈니스 로직을 호출하는 부분에 변경이 발생해도 해당 코드를 손대야 하고, UI를 변경할 일이 있어도 비즈니스 로직이 함께 있는 해당 파일을 수정해야 합니다. HTML 코드 하나 수정해야 하는데, 수백 줄의 자바 코드가 함께 있다고 상상해보라! 또는 비즈니스 로직을 하나 수정해야 하는데 수백 수천 줄의 HTML 코드가 함께 있다고 상상해보라.
2. 변경의 라이프 사이클
사실 이게 정말 중요한데, 진짜 문제는 둘 사이에 변경의 라이프 사이클이 다르다는 점입니다. 예를 들어서 UI를 일부 수정하는 일과 비즈니스 로직을 수정하는 일은 각각 다르게 발생할 가능성이 매우 높고 대부분 서로에게 영향을 주지 않습니다. 이렇게 변경의 라이프 사이클이 다른 부분을 하나의 코드로 관리하는 것은 유지 보수하기 좋지 않습니다. (물론 UI가 많이 변하면 함께 변경될 가능성도 있다.)
3. 기능 특화
특히 JSP 같은 뷰 템플릿은 화면을 렌더링 하는데 최적화되어 있기 때문에 이 부분의 업무만 담당하는 것이 가장 효과적입니다.
Model View Controller
MVC 패턴은 지금까지 학습한 것처럼 하나의 서블릿이나, JSP로 처리하던 것을 컨트롤러(Controller)와 뷰(View)라는 영역으로 서로 역할을 나눈 것을 말합니다. 웹 애플리케이션은 보통 이 MVC 패턴을 사용합니다.
컨트롤러: HTTP 요청을 받아서 파라미터를 검증하고, 비즈니스 로직을 실행합니다. 그리고 뷰에 전달할 결과 데이터를 조회해서 모델에 담습니다.
모델: 뷰에 출력할 데이터를 담아둡니다. 뷰가 필요한 데이터를 모두 모델에 담아서 전달해주는 덕분에 뷰는 비즈니스 로직이나 데이터 접근을 몰라도 되고, 화면을 렌더링 하는 일에 집중할 수 있습니다.
뷰: 모델에 담겨있는 데이터를 사용해서 화면을 그리는 일에 집중합니다. 여기서는 HTML을 생성하는 부분을 말합니다.
참고 > 컨트롤러에 비즈니스 로직을 둘 수도 있지만, 이렇게 되면 컨트롤러가 너무 많은 역할을 담당합니다. 그래서 일반적으로 비즈니스 로직은 서비스(Service)라는 계층을 별도로 만들어서 처리합니다.
그리고 컨트롤러는 비즈니스 로직이 있는 서비스를 호출하는 역할을 담당합니다. 참고로 비즈니스 로직을 변경하면 비즈니스 로직을 호출하는 컨트롤러의 코드도 변경될 수 있습니다. 앞에서는 이해를 돕기 위해 비즈니스 로직을 호출한다는 표현보다는, 비즈니스 로직이라 설명했습니다.
MVC 패턴 이전

MVC 패턴 1

MVC 패턴 2

MVC 패턴 - 적용
서블릿을 컨트롤러로 사용하고, JSP를 뷰로 사용해서 MVC 패턴을 적용해봅시다. Model은 HttpServletRequest 객체를 사용합니다. request는 내부에 데이터 저장소를 가지고 있는데, request.setAttribute() , request.getAttribute()를 사용하면 데이터를 보관하고, 조회할 수 있습니다.
회원 등록 폼
import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/ new-form") public class MvcMemberFormServlet extends HttpServlet { @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String viewPath = "/WEB-INF/views/new-form.jsp"; RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath); dispatcher.forward(request, response); } }dispatcher.forward() : 다른 서블릿이나 JSP로 이동할 수 있는 기능입니다. 서버 내부에서 다시 호출이 발생합니다.
/WEB-INF
이 경로 안에 JSP가 있으면 외부에서 직접 JSP를 호출할 수 없습니다. 우리가 기대하는 것은 항상 컨트롤러를 통해서 JSP를 호출하는 것입니다.
redirect vs forward
리다이렉트는 실제 클라이언트(웹 브라우저)에 응답이 나갔다가, 클라이언트가 redirect 경로로 다시 요청합니다.
따라서 클라이언트가 인지할 수 있고, URL 경로도 실제로 변경됩니다.
반면에 포워드는 서버 내부에서 일어나는 호출이기 때문에 클라이언트가 전혀 인지하지 못합니다.
회원 등록 폼 - 뷰
경로 : main/webapp/WEB-INF/views/new-form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 상대경로 사용, [현재 URL이 속한 계층 경로 + /save] --> <form action="save" method="post"> username: <input type="text" name="username" /> age: <input type="text" name="age" /> <button type="submit">전송</button> </form> </body> </html>여기서 form의 action을 보면 절대 경로(로 시작)가 아니라 상대 경로(로 시작 X)하는 것을 확인할 수 있습니다.
이렇게 상대 경로를 사용하면 폼 전송 시 현재 URL이 속한 계층 경로 + save가 호출됩니다.
현재 계층 경로: /servlet-mvc/members/ 결과: /servlet-mvc/members/save
회원 저장(회원 저장 - 컨트롤러)
import hello.servlet.domain.member.Member; import hello.servlet.domain.member.MemberRepository; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "mvcMemberSaveServlet", urlPatterns = "/servlet-mvc/members/ save") public class MvcMemberSaveServlet extends HttpServlet { private MemberRepository memberRepository = MemberRepository.getInstance(); @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String username = request.getParameter("username"); int age = Integer.parseInt(request.getParameter("age")); Member member = new Member(username, age); System.out.println("member = " + member); memberRepository.save(member); //Model에 데이터를 보관한다. request.setAttribute("member", member); String viewPath = "/WEB-INF/views/save-result.jsp"; RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath); dispatcher.forward(request, response); } }위의 코드에서는 HttpServletRequest를 Model로 사용합니다.
request가 제공하는 setAttribute()를 사용하면 request 객체에 데이터를 보관해서 뷰에 전달할 수 있습니다.
뷰에서는 request.getAttribute()를 사용해서 데이터를 꺼내면 됩니다.
회원 저장 -뷰
경로 : main/webapp/WEB-INF/views/save-result.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <meta charset="UTF-8"> </head> <body> 성공 <ul> <li>id=${member.id}</li> <li>username=${member.username}</li> <li>age=${member.age}</li> </ul> <a href="/index.html">메인</a> </body> </html><%= request.getAttribute("member")%>로 모델에 저장한 member 객체를 꺼낼 수 있지만, 너무 복잡해집니다.
JSP는 ${} 문법을 제공하는데, 이 문법을 사용하면 request의 attribute에 담긴 데이터를 편리하게 조회할 수 있습니다.
자 이제 MVC 덕분에 컨트롤러 로직과 뷰 로직을 확실하게 분리한 것을 확인할 수 있습니다. 향후 화면에 수정이 발생하면 뷰 로직만 변경하면 됩니다.
회원 목록 조회(회원 목록 조회-컨트롤러)
import hello.servlet.domain.member.Member; import hello.servlet.domain.member.MemberRepository; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.List; @WebServlet(name = "mvcMemberListServlet", urlPatterns = "/servlet-mvc/ members") public class MvcMemberListServlet extends HttpServlet { private MemberRepository memberRepository = MemberRepository.getInstance(); @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("MvcMemberListServlet.service"); List<Member> members = memberRepository.findAll(); request.setAttribute("members", members); String viewPath = "/WEB-INF/views/members.jsp"; RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath); dispatcher.forward(request, response); } }request 객체를 사용해서 List <Member> member를 모델에 보관했습니다.
회원 목록 조회- 뷰
경로 : main/webapp/WEB-INF/views/members.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="/index.html">메인</a> <table> <thead> <th>id</th> <th>username</th> <th>age</th> </thead> <tbody> <c:forEach var="item" items="${members}"> <tr> <td>${item.id}</td> <td>${item.username}</td> <td>${item.age}</td> </tr> </c:forEach> </tbody> </table> </body> </html>모델에 담아둔 members를 JSP가 제공하는 taglib기능을 사용해서 반복하면서 출력했습니다.
members 리스트에서 member 를 순서대로 꺼내서 item 변수에 담고, 출력하는 과정을 반복합니다.
이 기능을 사용하려면 다음과 같이 선언해야 합니다. <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
해당 jstl 라이브러리에서 제공하는 기능을 사용하지 않으면 다음과 같이 코드가 굉장히 지저분해집니다.

MVC 패턴 - 한계
MVC 패턴을 적용한 덕분에 컨트롤러의 역할과 뷰를 렌더링 하는 역할을 명확하게 구분할 수 있습니다.
특히 뷰는 화면을 그리는 역할에 충실한 덕분에, 코드가 깔끔하고 직관적입니다.
단순하게 모델에서 필요한 데이터를 꺼내고, 화면을 만들면 됩니다.
그런데 컨트롤러는 딱 봐도 중복이 많고, 필요하지 않은 코드들도 많이 보입니다.
MVC 컨트롤러의 단점
포워드 중복
View로 이동하는 코드가 항상 중복 호출되어야 합니다. 물론 이 부분을 메서들 공통화해도 되지만, 해당 메서드도 항상 직접 호출해야 합니다.

ViewPath에 중복

prefix : /WEB-INF/views/
suffix:. jsp
그리고 만약 JSP가 아닌 thymeleaf 같은 다른 뷰로 변경한다면 전체 코드를 다 변경해야 합니다.
사용하지 않는 코드
다음 코드를 사용할 때도 있고, 사용하지 않을 때도 있습니다. 특히 response는 현재 코드에서 사용되지 않습니다.

그리고 이런 HttpServletRequest, HttpServletResponse를 사용하는 코드는 테스트 케이스를 작성하기도 어렵습니다.
공통 처리가 어렵다.
기능이 복잡해질 수 록 컨트롤러에서 공통으로 처리해야 하는 부분이 점점 더 많이 증가할 것입니다. 단순히 공통 기능을 메서드로 뽑으면 될 것 같지만, 결과적으로 해당 메서드를 항상 호출해야 하고, 실수로 호출하지 않으면 문제가 될 것입니다. 그리고 호출하는 것 자체도 중복입니다.
정리하면 공통 처리가 어렵다는 문제가 있다.
이 문제를 해결하려면 컨트롤러 호출 전에 먼저 공통 기능을 처리해야 합니다. 소위 수문장 역할을 하는 기능이 필요하다. 프런트 컨트롤러(Front Controller) 패턴을 도입하면 이런 문제를 깔끔하게 해결할 수 있습니다. (입구를 하나로!) 스프링 MVC의 핵심도 바로 이 프론트 컨트롤러에 있습니다.
다음 포스팅은 프론트 컨트롤러(Front Controller)에 대해 알아보겠습니다!!
'Back-end > Spring' 카테고리의 다른 글
[Spring] MVC 프레임 워크 만들기 ( 1 ), 프론트 컨트롤러, 어댑터 구조 (0) 2022.03.18 [Spring] 서블릿의 기본적인 개요, Request, Response, GET, POST, JSON, HTTP message (0) 2022.03.18 [Spring] 서블릿의 기본 사용법 예제 ( 1 ) (0) 2022.03.18 [Spring] 빈 스코프(Bean Scope) (0) 2022.03.07 [Spring] 빈 생명주기 콜백 (0) 2022.03.07